ビューポート検出器 - Bootstrap 3 の便利なツール
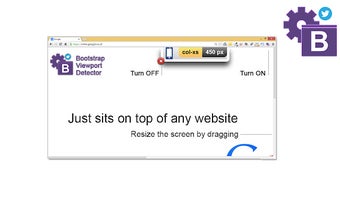
Viewport DetectorはBootstrap Toolsによって開発されたChrome拡張機能です。Bootstrap 3のユーザー向けに特別に設計された無料のツールです。Bootstrap 3の導入により、各ビューポートはクラス名(col-lg-、col-md-、col-sm-、およびcol-xs-)で表されます。この拡張機能は、ブラウザのサイズ変更時に異なるビューポート間を切り替えるプロセスを簡素化し、どのコンテンツがどのデバイスに表示されるべきかを簡単に判断することができます。
Viewport Detectorの主な目的は、Bootstrap 3で作業する開発者やデザイナーを支援することです。異なるデバイスでコンテンツがどのように表示されるかをプレビューする便利な方法を提供します。この拡張機能は軽量で使いやすく、開発プロセスで貴重なツールとなっています。現在のバージョンでは基本的な機能が提供されていますが、開発者は将来のアップデートでさらにオプションを追加する予定です。
全体的に、Viewport DetectorはBootstrap 3で作業するすべての人にとって有用なツールです。異なるビューポート間でコンテンツをテストするプロセスを効率化し、レスポンシブデザインに関する情報を提供することで、ユーザーが情報をもとに意思決定するのを支援します。そのシンプルさとBootstrapへの焦点により、どんな開発者のツールボックスにも貴重な追加となります。